Stylesheets » History » Version 6
« Previous -
Version 6/7
(diff) -
Next » -
Current version
ChrisH, 07/29/2013 10:55 PM
Stylesheets¶
- Table of contents
- Stylesheets
As of version 0.5rc1, Quassel supports custom stylesheets.
The syntax follows that of Qt-Stylesheets but extends it with custom elements.
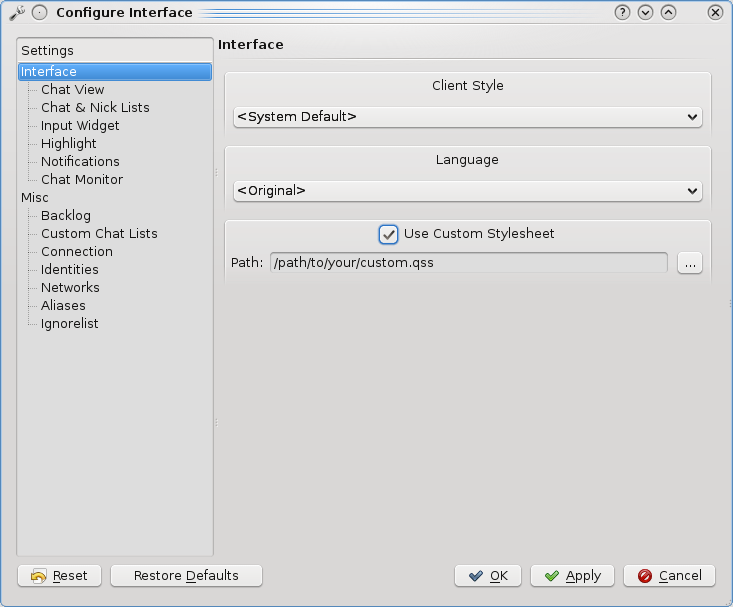
Use a custom stylesheet¶
Click on Settings -> Configure Quassel... (Shortcut: F7) and enable your stylesheet there

Gallery¶
User created stylesheets can be found in the Stylesheet Gallery.
Feel free to add your own creations there.
Default Stylesheet¶
The default stylesheet can be viewed on GitHub.
Example¶
Change the background colors for all of the sections
ChatView { background: #303030; }
NickView { background: #303030; }
BufferView { background: #303030; }
QTextEdit { background: #303030; color: #E2E2E2; }
StyledLabel#topicLabel { background: #303030; }
TopicWidget { background: #303030; }
Note: Quassel stylesheets also support Palette { role: color; } for setting the system palette. See the QPalette docs for available roles, and convert them into qss-style attributes, so ButtonText would become button-text or see "qssparser.cpp"https://github.com/quassel/quassel/blob/master/src/uisupport/qssparser.cpp in the source files. In fact, qssparser.cpp is the authorative source for Quassel's qss syntax that contains all the extensions over standard Qt qss syntax.
The Qt Docs contains numerous examples for styling base Qt elements: https://qt-project.org/doc/qt-5.1/qtwidgets/stylesheet-examples.html